Anda tentunta sudah tau akan progress bar. Disini Saya akan memberikan anda source code untuk ini. Untuk tanpilannya sebagai berikut:
Anda bisa mendownload code lengkapnya disini
About Me

- Son Rokhaniawan Perdata, S.T
- I am its person simple. Bad blood platitude. Directly az goes to aim target
Shoutbox
Pengikut Setia
Progress Bar dengan PHP
Posted by
Son Rokhaniawan Perdata, S.T
at
11:16 AM
5
comments
![]()
Labels: Php
Multi Languagedengan PHP

Banyak website yang memberikan kemudahan bagi para visitornya untuk mengerti dan paham tentang isi website mereka. Salah satunya adalah menyediakan fitur Multi language. Multi Language artinya lebih dari 1 bahasa. Jadi dengan mengadopsi beberapa bahasa, suatu website dapat memancing visitor dari berbagai negara untuk berkunjung ke website tersebut.
Bagaimana cara membuat Multi language tersebut? Sebenarnya cara membuatnya
sangat mudah. Yang diperlukan adalah file yang berisi variabel-variabel bahasa
tersebut. Contoh berikut merupakan script dengan bahasa indonesia dan bahasa
inggris.
english.php
<?php
$home = "Home";
$faq = "FAQ";
$tes = "Test English";
?>
indonesian.php
<?php
$home = "Menu Utama";
$faq = "Pertanyaan dan Jawaban";
$tes = "Tes Bahasa Indonesia";
?>
Setelah melihat kedua script diatas, Saya yakin Pembaca pasti sudah paham langkah
apalagi yang selanjutnya dilakukan. Langkah selanjutnya adalah membuat session
yang akan meng-includekan file-file diatas pada setiap halaman web yang akan
kita buat.
<?php
session_start();
$_SESSION['lang'] = $a;
?>
<script language="JavaScript" type="text/JavaScript">
<!--
function MM_jumpMenu(targ,selObj,restore){ //v3.0
eval(targ+".location='"+selObj.options[selObj.selectedIndex].value+"'");
if (restore) selObj.selectedIndex=0;
}
//-->
</script>
<form name="form1" method="post" action="?lang=">
Ganti Bahasa :
<select name="menu1" onChange="MM_jumpMenu('parent',this,0)">
<?php
if(($_GET['lang'] == "indonesian") || (empty($_GET['lang']))) {
?>
<option value="?lang=indonesian" selected>Indonesian</option>
<option value="?lang=english">English</option>
<?php
} else {
?>
<option value="?lang=indonesian">Indonesian</option>
<option value="?lang=english" selected>English</option>
<?php
} // end else
?>
</select>
</form>
<p>
<?php
if($_GET['lang'] == "english") {
$a = include "language/english.php";
} else if ($_GET['lang'] == "indonesian") {
$a = include "language/indonesian.php";
} else {
$a = include "language/indonesian.php";
}
print "$language $home<br>$faq<br>$tes";
?>
Penjelasan kode diatas :
Pada indonesian.php dan english.php kita variabelkan kata-kata yang ingin kita
masukkan ke dalam web. Dalam contoh diatas saya menggunakan 3 kata yakni home,faq,dan
tes. (Ingat.!!! Script diatas hanya contoh. Anda bisa kembangkan sendiri. Karena
setiap orang mempunyai gaya memprogram yang berbeda). Pada index.php kita buat
pilihan. Jika pilihannya bahasa indonesia, maka Session akan meng-include file
indonesian.php dan sebaliknya Jika pilihannya bahasa inggris, maka Session akan
meng-include file english.php. Anda dapat menambah-nambah sendiri bahasa yang
lain.
Untuk lebih memudahkan, Silahkan download Source contoh programnya disini
Baca Selengkapnya......
Posted by
Son Rokhaniawan Perdata, S.T
at
7:18 PM
0
comments
![]()
Labels: Php
Kalkulator dengan java script
Mari kita bahas tentang "java script". <!-- Original: http://www.dummyproof.com/javascripts --> <! > <TABLE>
Disini saya akan menjelaskan sedikit tentang pembuatan kalkulator dengan menggunakan java script yang nantinya akan bisa ditampilkan dalam web (berbasis web). Berikut ini contoh tampilan kalkulator tersebut dan asih bisa dirubah sesuai dengan keinginan desain anda:
Dan disini untuk scriptnya:
<CENTER>
<FORM name="Keypad" action="">
<! >
<B>
<TABLE border=2 width=50 height=60 cellpadding=1 cellspacing=5>
<TR>
<TD colspan=3 align=middle>
<input name="ReadOut" type="Text" size=24 value="0"
width=100%>
</TD>
<TD
</TD>
<TD>
<input name="btnClear" type="Button" value=" C "
onclick="Clear()">
</TD>
<TD><input name="btnClearEntry" type="Button" value="
CE " onclick="ClearEntry()">
</TD>
</TR>
<TR>
<TD>
<input name="btnSeven" type="Button" value=" 7 "
onclick="NumPressed(7)">
</TD>
<TD>
<input name="btnEight" type="Button" value=" 8 "
onclick="NumPressed(8)">
</TD>
<TD>
<input name="btnNine" type="Button" value=" 9 "
onclick="NumPressed(9)">
</TD>
<TD>
</TD>
<TD>
<input name="btnNeg" type="Button" value=" +/- "
onclick="Neg()">
</TD>
<TD>
<input name="btnPercent" type="Button" value=" %
" onclick="Percent()">
</TD>
</TR>
<TR>
<TD>
<input name="btnFour" type="Button" value=" 4 "
onclick="NumPressed(4)">
</TD>
<TD>
<input name="btnFive" type="Button" value=" 5 "
onclick="NumPressed(5)">
</TD>
<TD>
<input name="btnSix" type="Button" value=" 6 "
onclick="NumPressed(6)">
</TD>
<TD>
</TD>
<TD align=middle><input name="btnPlus" type="Button"
value=" + " onclick="Operation('+')">
</TD>
<TD align=middle><input name="btnMinus" type="Button"
value=" - " onclick="Operation('-')">
</TD>
</TR>
<TR>
<TD>
<input name="btnOne" type="Button" value=" 1 "
onclick="NumPressed(1)">
</TD>
<TD>
<input name="btnTwo" type="Button" value=" 2 "
onclick="NumPressed(2)">
</TD>
<TD>
<input name="btnThree" type="Button" value=" 3 "
onclick="NumPressed(3)">
</TD>
<TD>
</TD>
<TD align=middle><input name="btnMultiply" type="Button"
value=" * " onclick="Operation('*')">
</TD>
<TD align=middle><input name="btnDivide" type="Button"
value=" / " onclick="Operation('/')">
</TD>
</TR>
<TR>
<TD>
<input name="btnZero" type="Button" value=" 0 "
onclick="NumPressed(0)">
</TD>
<TD>
<input name="btnDecimal" type="Button" value=" .
" onclick="Decimal()">
</TD>
<TD colspan=3>
</TD>
<TD>
<input name="btnEquals" type="Button" value=" =
" onclick="Operation('=')">
</TD>
</TR>
</TABLE>
</TABLE>
</B>
</FORM>
</CENTER>
<font face="Verdana, Arial, Helvetica" size=2>
<SCRIPT LANGUAGE="JavaScript">
<!-- Begin
var FKeyPad = document.Keypad;
var Accum = 0;
var FlagNewNum = false;
var PendingOp = "";
function NumPressed (Num) {
if (FlagNewNum) {
FKeyPad.ReadOut.value = Num;
FlagNewNum = false;
}
else {
if (FKeyPad.ReadOut.value == "0")
FKeyPad.ReadOut.value = Num;
else
FKeyPad.ReadOut.value += Num;
}
}
function Operation (Op) {
var Readout = FKeyPad.ReadOut.value;
if (FlagNewNum && PendingOp != "=");
else
{
FlagNewNum = true;
if ( '+' == PendingOp )
Accum += parseFloat(Readout);
else if ( '-' == PendingOp )
Accum -= parseFloat(Readout);
else if ( '/' == PendingOp )
Accum /= parseFloat(Readout);
else if ( '*' == PendingOp )
Accum *= parseFloat(Readout);
else
Accum = parseFloat(Readout);
FKeyPad.ReadOut.value = Accum;
PendingOp = Op;
}
}
function Decimal () {
var curReadOut = FKeyPad.ReadOut.value;
if (FlagNewNum) {
curReadOut = "0.";
FlagNewNum = false;
}
else
{
if (curReadOut.indexOf(".") == -1)
curReadOut += ".";
}
FKeyPad.ReadOut.value = curReadOut;
}
function ClearEntry () {
FKeyPad.ReadOut.value = "0";
FlagNewNum = true;
}
function Clear () {
Accum = 0;
PendingOp = "";
ClearEntry();
}
function Neg () {
FKeyPad.ReadOut.value = parseFloat(FKeyPad.ReadOut.value) * -1;
}
function Percent () {
FKeyPad.ReadOut.value = (parseFloat(FKeyPad.ReadOut.value) / 100) * parseFloat(Accum);
}
// End -->
</SCRIPT>
Posted by
Son Rokhaniawan Perdata, S.T
at
9:30 PM
0
comments
![]()
Labels: Java Script
Koneksi Java & MySQL via Konsole
Salah satu program yang menarik untuk ditest melalui konsole sebelum nanti mulai menggunakan IDE adalah program koneksi ke database menggunakan JDBC. Mengapa ini menarik karena ada beberapa aspek khas Java yang terkandung didalamnya.
Kita bisa mencobanya dengan melakukan koneksi ke database MySQL melalui Java. Untuk melakukan hal ini, silakan lakukan tutorial sebagai berikut :
- Instalasi database server MySQL.
- Jalankan service MySQL melalui YAST | SYSTEM | SYSTEM SERVICE (RUNLEVEl)
- Download MySQL Connector J melalui alamat http://www.mysql.com/products/connector/j/ . Ambil versi terbaru. Pada saat panduan ini ditulis, versi terbaru adalah mysql-connector-java-5.1.5
- Ekstrak file yang didownload dan ambil file mysql-connector-java-5.1.5-bin.jar. Sesuaikan dengan versi MySQL Connector yang didownload.
- Copy file jar tersebut ke lokasi library. Untuk keselarasan dengan panduan saya yang lain, silakan copy ke folder /opt/jdk1.6.0/lib
- Buka konsole dan ketik perintah
-
- export CLASSPATH=.:/opt/jdk1.6.0/lib/mysql-connector-java.jar:
export CLASSPATH=.:/opt/jdk1.6.0/lib/mysql-connector-java.jar:
- Untuk kemudahan, perintah diatas bisa di masukkan kedalam file .bash_profile yang ada di home folder masing-masing
- Buka teks editor (kate misalnya) dan ketik kode program berikut ini :
-
- public class TestMysql { public static void main(String args[]) {
- try {
- /* Test loading driver */
- String driver = "com.mysql.jdbc.Driver";System.out.println( "=> loading driver:" );
- Class.forName( driver );
- System.out.println( "OK" );/* Test the connection */
- String url = "jdbc:mysql://localhost/test";System.out.println( "=> connecting:" );
- java.sql.DriverManager.getConnection( url, "guest", "" );
- System.out.println( "OK" );
- }
- catch( Exception x ) {
- x.printStackTrace();
- }
- }
- }
public class TestMysql { public static void main(String args[]) { try { /* Test loading driver */ String driver = "com.mysql.jdbc.Driver";System.out.println( "=> loading driver:" ); Class.forName( driver ); System.out.println( "OK" );/* Test the connection */ String url = "jdbc:mysql://localhost/test";System.out.println( "=> connecting:" ); java.sql.DriverManager.getConnection( url, "guest", "" ); System.out.println( "OK" ); } catch( Exception x ) { x.printStackTrace(); } } } - Simpan dan beri nama TestMysql.java
- Buka konsole (ALT+F2, konsole)
- Lakukan kompilasi
- javac TestMysql.java
- Jika tidak ada pesan kesalahan, lanjutkan dengan menjalankan program
- java TestMysql
javac TestMysql.java
java TestMysql

Catatan :
Program diatas menggunakan database MySQL lokal (localhost) dengan database test, user name guest dan password kosong. Setting ini adalah setting default dan selalu ada pada MySQL. Jika ingin memodifikasi, sesuaikan dengan kondisi setting MySQL anda.
Kemungkinan Kesalahan :
- java: command not found, biasanya setting PATH belum benar. Coba test dengan menjalankan perintah echo $PATH pada konsole dan apakah responnya menunjukkan lokasi JDK yang diinstalasi
- class TestMysql is public, should be declared in a file named TestMysql.java. Terjadi jika nama file berbeda dengan nama class. Ingat bahwa Java menganut case sensitive, jadi TestMysql berbeda dengan testmysql
- Cannot resolve symbol
- Exception in thread “main” java.lang.NoClassDefFoundError: TestMysql, biasanya terjadi karena menjalankan file class dengan ekstension. Semestinya java TestMysql, bukan java TestMysql.java ataupun TestMysql.class
symbol : class stringlocation: class TestMysqlpublic static void main(string[] args)
^
1 error
Masalah biasanya karena kesalahan ketik
Baca Selengkapnya......
Posted by
Son Rokhaniawan Perdata, S.T
at
6:09 PM
0
comments
![]()
Labels: Java
Tutorial GUI 1 : Membuat Aplikasi Hello World dengan Netbeans
Mari kita akan mulai bersentuhan dengan aplikasi GUI menggunakan IDE (Integrated Development Environment). Seperti yang saya katakan sebelumnya, aplikasi GUI menggunakan IDE dalam beberapa hal make our life a little bit easier ![]() .
.
Kita akan menggunakan Netbeans IDE untuk melakukan hal ini. Berikut adalah langkah-langkahnya :
- Install Netbeans
- Jalankan Netbeans sehingga muncul layar utama IDE
- Klik menu File | New Project
- Pilih Java - Java Application
- Beri nama Project AppHelloWorld dan hilangkan pilihan Create Main Class, karena kita langsung membuat main class pada form Hello World
- Klik kanan pada Project yang baru dibuat, pilih New | JFrame Form…
- Beri nama Form yang baru dibuat dengan nama frmHelloWorld. Klik finish. Kita akan diberi satu buah form yang bisa didesain secara leluasa.
- Jika di IDE Visual Basic kita mengenal Toolbox, di Netbeans kita mendapatkan sesuatu yang mirip dengan nama Pallete
- Drag dan drop komponen Button dari Pallet ke form yang baru kita buat sehingga muncul 1 buah tombol dengan text jButton1
- Klik kanan pada tombol tersebut dan pilih Change Variable Name. Ubah nama tombol menjadi btnHello
- Klik kanan lagi pada tombol dan pilih Edit Text. Ganti text menjadi Hello World
- Klik kanan lagi juga (hehehe…) pada tombol dan pilih menu Events | Actions | actionPerformed. Event ini bisa diumpamakan sebagai event Command_Click pada Visual Basic
- Kita akan mendapatkan layar kode. Ketikkan kode berikut :
-
- JOptionPane.showMessageDialog(null, "Hello World !");
JOptionPane.showMessageDialog(null, "Hello World !");
- Kita akan melihat bahwa Java sudah pintar dengan langsung membuat tanda kutif tutup pada saat kita hendak mengetik “Hello World !”.
- Seperti halnya VB, Java juga memiliki feature autocomplete untuk method dan properties. Disini kita juga akan menemukan 1 keunggulan penggunaan IDE dibandingkan mengetik program menggunakan konsole / text editor, yaitu feature Auto Import
- Lihat pada bagian kiri kode ada semacam bohlam lampu kecil. Ini menandakan “ada sesuatu” dengan kode yang kita ketik. Karena kita menggunakan JOptionPane, kita membutuhkan librarynya agar Java mengenali komponen ini. Klik pada pada bohlam lampu tersebut dan pilih Add Import for javax.swing.JOptionPane
- Setelah kita pilih, Netbeans secara otomatis akan menambahkan tulisan import javax.swing.JOptionPane; pada bagian atas kode.
- Simpan project
- Klik kanan pada form yang baru dibuat dan klik Run atau tekan tombol SHIFT + F6
- Kita akan mendapatkan form dengan 1 buah tombol yang jika diklik akan memunculkan sebuah Message Box “Hello World !”











Posted by
Son Rokhaniawan Perdata, S.T
at
6:05 PM
0
comments
![]()
Labels: Java
Tutorial Java GUI 2 : Label, Text dan Button
Setelah kita berkenalan dengan IDE Netbeans dan membuat aplikasi Hello World, kita sekarang bisa melangkah pada aplikasi kecil lainnya yang akan memperkenalkan kita pada beberapa komponen yang sering digunakan untuk membuat aplikasi terapan.
Pada tutorial kedua ini, kita akan membahas mengenai Label, TextField dan Button. Bagi programmer yang berasal dari bahasa pemrogramman selain Java, kita bisa memahami pola pengambilan variabel dan melakukan setting variabel melalui program kecil ini. Sebagai contoh, pada program terapan, kita akan sering berhubungan dengan “Bagaimana cara mengambil isi suatu Text Field” atau “Bagaimana cara mengeset isi suatu TextField”.
Dalam VB 6.0 (yang saya gunakan bertahun-tahun ![]() ), perintah mendapatkan isi suatu text menggunakan perintah berikut :
), perintah mendapatkan isi suatu text menggunakan perintah berikut :
strIsiText = txtTeks1.text
Sedangkan pada Java, hal ini dilakukan dengan memanggil method getText sebagai berikut :
strIsiText = txtTeks1.getText();
Mari kita lihat tutorial selengkapnya :
- Buatlah sebuah project Java Application pada Netbeans. Silakan merujuk pada artikel terdahulu jika masih belum tahu cara melakukannya
- Tambahkan sebuah JFrame Form. Beri nama dan judulnya
- Tambahkan 2 buah Label, 2 buah TextField (beri nama txtID dan txtNama) dan 3 buah Button (btnAdd, btnEdit, btnExit).
- Setting enabled = false (unchecked) pada properties txtID dan txtNama. Hal ini dilakukan karena pada saat di Load, form isian harus dalam kondisi disabled
- Setting Mnemonic untuk 3 buah button (A untuk btnAdd, E untuk btnEdit dan x untuk btnExit). Di Visual Basic hal ini dilakukan dengan menulis caption &Add, &Edit dan E&xit, sedangkan di Java, perintah ALT ini disebut Mnemonic. Fungsinya, agar tombol tersebut dapat diakses menggunakan tombol keyboard ALT + Huruf Mnemonic
- Lihat contoh form sebagai berikut :

- Ketikkan kode berikut pada event actionPerformed pada btnAdd. Jangan lupa lakukan import library yang diperlukan (import javax.swing.JOptionPane;) yang bisa secara otomatis dilakukan dengan melakukan klik pada bola lampu dibaris JOptionPane.
- private void btnAddActionPerformed(java.awt.event.ActionEvent evt) {
- if (btnAdd.getText().equals("Add")){
- //Tambah Data
- btnAdd.setText("Save");
- btnAdd.setMnemonic('S');
- btnEdit.setText("Cancel");
- btnEdit.setMnemonic('C');
- btnExit.setEnabled(false);
- txtID.setEnabled(true);
- txtNama.setEnabled(true);
- txtID.requestFocus();
- } else {
- //Simpan Data
- JOptionPane.showMessageDialog(null, "Menyimpan data ID '"+txtID.getText()+ "' dan Nama : '"+txtNama.getText()+"'") ;
- btnAdd.setText("Add");
- btnAdd.setMnemonic('A');
- btnEdit.setText("Edit");
- btnEdit.setMnemonic('E');
- btnExit.setEnabled(true);
- txtID.setEnabled(false);
- txtNama.setEnabled(false);
- btnAdd.requestFocus();
- }
- }
private void btnAddActionPerformed(java.awt.event.ActionEvent evt) { if (btnAdd.getText().equals("Add")){ //Tambah Data btnAdd.setText("Save"); btnAdd.setMnemonic('S'); btnEdit.setText("Cancel"); btnEdit.setMnemonic('C'); btnExit.setEnabled(false); txtID.setEnabled(true); txtNama.setEnabled(true); txtID.requestFocus(); } else { //Simpan Data JOptionPane.showMessageDialog(null, "Menyimpan data ID '"+txtID.getText()+ "' dan Nama : '"+txtNama.getText()+"'") ; btnAdd.setText("Add"); btnAdd.setMnemonic('A'); btnEdit.setText("Edit"); btnEdit.setMnemonic('E'); btnExit.setEnabled(true); txtID.setEnabled(false); txtNama.setEnabled(false); btnAdd.requestFocus(); } } - Ketikkan kode berikut pada event actionPerformed pada txtID. Fungsinya adalah memindahkan fokus ke txtNama. Visual Basic biasanya menggunakan perintah .setfocus
- txtNama.requestFocus();
txtNama.requestFocus();
- Ketikkan kode berikut pada event actionPerformed pada txtNama
- btnAdd.requestFocus();
btnAdd.requestFocus();
- Ketikkan kode berikut pada event actionPerformed pada btnExit. Fungsinya adalah menutup form. Pilih salah satu dari 2 kode berikut :
- dispose(); // digunakan untuk menutup form, sama dengan unload me di Visual Basic
dispose(); // digunakan untuk menutup form, sama dengan unload me di Visual Basic
- System.exit(0); //digunakan untuk menutup aplikasi, sama dengan End di Visual Basic
System.exit(0); //digunakan untuk menutup aplikasi, sama dengan End di Visual Basic
- Simpan dan jalankan aplikasi (SHIFT + F6)
- Jika kita melakukan klik pada tombol Add, text btnAdd berubah dari Add menjadi Save (Edit menjadi Cancel) dan fokus akan berpindah ke teks ID. Setelah ID diisi dan kita tekan ENTER, fokus berpindah ke teks Nama. Setelah mengisi nama dan menekan ENTER, fokus akan pindah ke button Add (yang berubah menjadi Save). Jika kita menekan tombol Add, akan keluar kotak pesan (MessageBox)

- Silakan modifikasi program agar tombol Edit bisa dipergunakan. Jika perlu, lakukan juga penambahan komponen yang terlibat.
Posted by
Son Rokhaniawan Perdata, S.T
at
6:00 PM
1 comments
![]()
Labels: Java
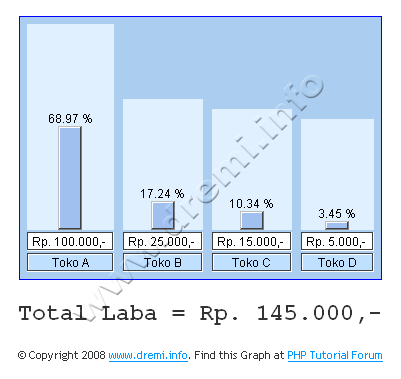
Membuat Grafik Data Vertikal dengan PHP
Membuat Grafik Data Vertikal dengan PHP
dengan format Graphic Batang
ni cara bikin grafik sederhana tanpa gambar di PHP, dengan bentuk vertikal
pertama kita butuh sql data dari database:
bikin database, dengan nama: graph_dbase
ni bwat table SQL na:
Code:
CREATE TABLE `report_toko` (
`id` int(11) NOT NULL auto_increment,
`nama_toko` varchar(255) NOT NULL default '',
`laba` int(11) NOT NULL default '0',
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=5 ;
--
-- Dumping data for table `report_toko`
--
INSERT INTO `report_toko` VALUES (1, 'Toko A', 100000);
INSERT INTO `report_toko` VALUES (2, 'Toko B', 25000);
INSERT INTO `report_toko` VALUES (3, 'Toko C', 15000);
INSERT INTO `report_toko` VALUES (4, 'Toko D', 5000);
wuki singkat saja, gw mao bikin koneksi dlo:
Code:
$varData = array('localhost', 'root', '', 'graph_dbase');
list($host, $user, $pass, $db) = $varData;
$con = mysql_connect($host, $user, $pass);
mysql_select_db($db, $con) or die('ERROR DBASE CON');
ambil query untuk jumlah terbesar dari laba (MAX) dan total seluruh laba (SUM) dalam baris table:
Code: $qry = mysql_query("SELECT * FROM report_toko") or die('ERROR REPORT DATA');
//ambil data MAX dari laba
$max = mysql_query("SELECT MAX(laba) FROM report_toko") or die('ERROR MAX DATA');
list ($most_value) = mysql_fetch_row($max);
mysql_free_result($max);
//jumlahkan (SUM) seluruh nilai laba dalam baris data sebagai ttlLaba
$sum = mysql_query("SELECT SUM(laba) AS ttlLaba FROM report_toko") or die('ERROR SUM DATA');
$ttl = mysql_fetch_array($sum);
sebagai keluaran data, gw memanfaatkan table bwat bikin graphic na menjadi vertical. Jadi kaga make fungsi2 gambar lib dari PHP.
Code:
">
%
sebagai penentu tinggi dari graphic na ada pada baris:
Code: $graphLineValue = round(($row[laba] * 100) / $most_value);
NOTE: round = pembulatan digit angka dibelakang koma
sedangkan untuk perhitungan nilai persentase na ada pada baris:
Code: $percent = round(($row[laba] * 100) / $ttl[ttlLaba], 2);
jadi kalo di preview di browser, jadi ke gini:
Download disini bwat source code na
Posted by
Son Rokhaniawan Perdata, S.T
at
9:05 PM
2
comments
![]()
Labels: Php
Lebih dalam dengan OOP

Apa sih OOP itu ? Untuk apa ?
OOP singkatan dari Object Oriented Programming, keistimewaan dalam pembungkusan memudahkan para programmer mengarungi lautan kehidupan dalam meng-coding ria bersama istri tercintanya, sebuah mesin penuh dengan baut, komputer :D~. Ada beberapa istilah inti dari keistimewaan OOP ini, yang paling menarik adalah class, property, method, inheritance, polymorphisme, dan encapsulation. Apa itu ?!! :D~
Class ini merupakan template untuk objek yang akan dibuat nantinya. Kalau diambil contoh dalam kehidupan sehari-hari. Hmmmm … contoh kasusnya memasak mie. :D~.
Templatenya adalah satu keutuhan cara memasak si mie tersebut.
Sedangkan property-nya atau variable adalah berapa banyak bumbu pedas yang dibutuhkan, berapa banyak minyak yang dibutuhkan, berapa banyak air yang dibutuhkan, berapa banyak bawang gorengnya, etc.
Method sendiri itu sama halnya dengan fungsi yakni bagaimana caranya mie dimasak. Seperti, apakah bumbunya akan dimasukkan kedalam mangkuk terlebih dahulu, atau apakah bumbunya akan di satukan dengan air yang berada di dalam panci. Atau mungkin bisa saja bumbunya langsung dimasukkan kedalam perut yang memasaknya. :D~ ( kebanyakan coding jadi stress ) :D
Inheritance, dalam istilah bahasa indonesianya dikenal dengan turunan. Jelasnya turunan ini berasal dari suatu kelas induk. Kalo diambil contoh dalam memasak mie, masing-masing orang punya keunikan tersendiri dalam memasak mie, seperti dalam memasak mie ada orang yang mengikuti aturan memasak mie, ada juga yang senang di tambah dengan telur, atau mungkin kalo ada yang suka bisa saja martabak keju dimasukkan kedalam mie tersebut. Tapi penulis nggak yakin rasanya, akan seperti apa nantinya :D~~
Sedangkan polymorphisme itu gaya dalam memasak mie itu sendiri, bisa saja ketika memasak mie telurnya itu ditambah dengan kecap manis, atau sambal pedas, atau mungkin terasi. Bisa saja. Iya kan ??~ :D Atau juga, ada yang suka mienya pedas, atau mungkin saja ada yang senang dengan mie rasa manis, mie ditambah gula-gula. Semua bisa saja terjadi.
Nah dari situ timbul satu pertanyaan besar, sebenarnya OOP itu untuk apa sih ? Apakah OOP itu sebagai standarisasi cara memasak mie. :D~
OOP sering digunakan dalam pembuatan aplikasi besar, dimana ketika penambahan fitur terbaru fungsi encapsulation atau pembungkusan dalam class ini sangat berperan penting. Keuntungan lain adalah maintenance ketika ada bug yang bercokol dalam coding ataupun maintenance jenis lain. Dengan mudah terkontrol. Dan menghasilkan coding yang lebih efisien. Contoh nyata OOP yaitu button. Turunan button seperti bit button, push button dan lain-lain. Dimana button-button tersebut sebenarnya adalah bentuk lain dari button induk yang telah di berikan fitur-fitur tambahan.
Implementasinya sudah jelas bukan ? Sekarang penulis akan memberikan sedikit contoh coding menggunakan OOP dalam pembuatan guest book. Dan juga akan dikenalkan sedikit mySQLi API yakni library atau pustaka yang digunakan oleh OOP dalam menghandle database nantinya.
Yups, langsung saja.
Pertama, buat databasenya terlebih dahulu.
File db.sql :
create database oop1 ;
use oop1 ;
create table gb ( id int(5) auto_increment primary key , nama varchar(50), email varchar(50), lokasi varchar(75), komentar text );
Kedua file class.konek.db.php :
/*
ILMUWEBSITE E-LEARNING COMMUNITY
Tutorial PHP - Object Oriented Programming
by : Al-k [ Loka Dwiartara ]
email : alkemail@gmail.com
homepage : http://www.ilmuwebsite.com
*/
// Class atau Template
class konek_ke_database
{
// property
private $host;
private $username;
private $password;
private $koneksinya;
private $database;
// method
function __construct($hostnya, $usernamenya, $passwordnya)
{
$this->host = $hostnya ;
$this->username = $usernamenya ;
$this->password = $passwordnya ;
$this->koneksinya = mysql_connect($this->host, $this->username, $this->password) or die("mySQL Errorrojing !!!");
}
function databasenya($pilihdatabase)
{
$this->database = $pilihdatabase;
}
public function seleksi_database()
{
mysql_select_db($this->database, $this->koneksinya ) or die ("Nggak bisa konek euy!!!");
header("location: index.php");
}
}
?>
Kemudian file class.isi.db.php, script ini yang nantinya sebagai tulang punggung antara form isian, dan databasenya :
/*
ILMUWEBSITE E-LEARNING COMMUNITY
Tutorial PHP - Object Oriented Programming
by : Al-k [ Loka Dwiartara
email : alkemail@gmail.com
homepage : http://www.ilmuwebsite.com
*/
require_once "class.konek.db.php";
// Class
class displayDatabase extends konek_ke_database
{
// property
private $perintah;
private $nama;
private $email ;
private $lokasi ;
private $isikomentar;
// method
public function filter_database($nm_user, $email_user, $lokasi_user, $komentar_user)
{
$this->nama = wordwrap(strip_tags($nm_user, ''), 80,"n",1);
$this->email = wordwrap(strip_tags($email_user, ''), 80,"n",1);
$this->lokasi = wordwrap(strip_tags($lokasi_user, ''), 80,"n",1);
$this->isikomentar = wordwrap(strip_tags($komentar_user, ''), 80,"n",1);
}
function insert_database($tabel)
{
$this->perintah = "insert into $tabel values ('','$this->nama', '$this->email', '$this->lokasi', '$this->isikomentar')";
$run_perintah = mysql_query($this->perintah);
if ($run_perintah)
{
// print "Isi Database Berhasil";
}
}
}
?>
Dan terakhir adalah file index.php :
/*
ILMUWEBSITE E-LEARNING COMMUNITY
Tutorial PHP - Object Oriented Programming
by : Al-k [ Loka Dwiartara ]
email : alkemail@gmail.com
homepage : http://www.ilmuwebsite.com
*/
require_once "class.isi.db.php";
$nama = $_POST['nama'];
$email = $_POST['email'] ;
$lokasi = $_POST['lokasi'];
$komentar = $_POST['komentar'];
if ($_REQUEST['comment'] == "yes")
{
if (ISSET($_POST['nama']))
{
$mahasiswa = new displayDatabase("localhost","root","");
$mahasiswa->databasenya("oop1");
$mahasiswa->seleksi_database();
$mahasiswa->filter_database($nama,$email,$lokasi,$komentar);
$mahasiswa->insert_database("gb");
}
}
else
{
// Database dalam OOP
// mySQLi API
$mysqli = new mysqli("localhost", "root", "", "oop1");
if (mysqli_connect_errno())
{
echo("Nggak bisa konek !!!".mysqli_connect_error());
exit();
}
$hasil = $mysqli->query("select * from gb");
while ($data = $hasil->fetch_object())
{
echo "$data->nama
$data->email
$data->lokasi
";
}
}
?>
>
GuestBook
Isi Komentar :
Nama:
Email:
Lokasi:
Isinya:
style='color: #000000; border: 1px solid #000000; background-color: #DFDFDF'>
Dari situ, penulis akan mencoba menjelaskan script tersebut, namun hanya mengambil garis besarnya saja. Dimulai dengan script class.konek.db.php. Disarankan, untuk kedepannya dalam pembuatan kelas diletakan dalam file yang berbeda, hal ini sangat memudahkan dalam maintenance nantinya.
Yups, dalam file class.konek.db.php terdapat satu kelas konek_ke_database. Di dalamnya terdapat property :
$host, $username, $password, $koneksinya, dan $database. Lengkapnya seperti ini :
….
class konek_ke_database
{
private $host;
private $username;
private $password;
private $koneksinya;
private $database;
….
Ada keyword private disana, modifier private ini hanya dapat di akses oleh method yang berada dalam kelas ini, maupun turunannya. Private konsepnya hampir sama dengan hak akses suatu file, metodenya saja yang berbeda. Kita telusuri lagi lebih jauh, penggunaan seperti pengambilan isi atau pun assignment ( pengisian ) property dalam suatu method/fungsi, cukup dengan menggunakan keyword $this->property-nya.
Script contohnya :
…
function __construct($hostnya, $usernamenya, $passwordnya)
{
$this->host = $hostnya ;
$this->username = $usernamenya ;
$this->password = $passwordnya ;
…
Ini berarti isi property $host dengan isi variable $hostnya.
Sebagai Contoh :
…
function __construct("localhost", "root", "")
{
$this->host = $hostnya ;
$this->username = $usernamenya ;
$this->password = $passwordnya ;
…
echo $this->host ;
hasilnya menjadi
localhost
Gimana ? Gampang kan ! Ada satu lagi istilah aneh di sana. __construct.
…
function __construct($hostnya, $usernamenya, $passwordnya)
{
…
Ini merupakan method yang otomatis di eksekusi ketika pembuatan objek berlangsung. Penggunaanya seperti ini :
….
class displayDatabase
{
….
function __construct($hostnya, $usernamenya, $passwordnya)
{
$this->host = $hostnya ;
$this->username = $usernamenya ;
$this->password = $passwordnya ;
$this->koneksinya = mysql_connect($this->host, $this->username, $this->password) or die("mySQL Errorrojing !!!");
}
…
}
$mahasiswa = new displayDatabase("localhost","root","");
Yups, untuk selanjutnya cukup mudah dipelajari karena konsepnya sama saja dengan pemrogaman procedural yang biasanya.
Nah Selanjutnya kita pindah ke script class.isi.db.php :
require_once "class.konek.db.php";
class displayDatabase extends konek_ke_database
{
private $perintah;
private $nama;
private $email ;
private $lokasi ;
private $isikomentar;
public function filter_database($nm_user, $email_user, $lokasi_user, $komentar_user)
{
$this->nama = wordwrap(strip_tags($nm_user, ''), 80,"n",1);
$this->email = wordwrap(strip_tags($email_user, ''), 80,"n",1);
$this->lokasi = wordwrap(strip_tags($lokasi_user, ''), 80,"n",1);
$this->isikomentar = wordwrap(strip_tags($komentar_user, ''), 80,"n",1);
}
Di sini jelas terlihat jika class displayDatabase extends konek_ke_database, atau dengan kata lain kelas displayDatabase adalah subclass atau anak turunan dari kelas konek_ke_database. Dalam penggunaannya cukup dengan menggunakan modifier extends di tambah dengan class induk dibelakang kelas turunannya.
Nah penulis akan loncat lagi ke script index.php. Di sini beberapa kalimat yang diambil dari mySQLi api. Sebuah pustaka OOP pada PHP 5 dalam menghandle database. Caranya lebih cepat, mudah, dan tentunya efisien.
$mysqli = new mysqli("localhost", "root", "", "oop1");
if (mysqli_connect_errno())
{
echo("Nggak bisa konek !!!".mysqli_connect_error());
exit();
}
$hasil = $mysqli->query("select * from gb");
while ($data = $hasil->fetch_object())
{
echo "$data->nama
$data->email
$data->lokasi
";
}
Untuk membuat suatu koneksi cukup dengan membuat instance/objek baru.
$mysqli = new mysqli("localhost", "root", "", "oop1");
Kemudian berikan perintah dalam bentuk query.
$hasil = $mysqli->query("select * from gb");
Dan tampilkan isi databasenya
while ($data = $hasil->fetch_object())
{
echo "$data->nama
$data->email
$data->lokasi
";
}
Lebih mudah tentunya !! Yups, cukup sekian mengenai tutorial “Lebih dalam dengan OOP episode 1”. Anda bisa mengembangkan kelas-kelas tersebut dengan mudah tentunya.
Selanjutnya akan dijelaskan lebih jauh penggunaan OOP untuk menghandle database. Sekian. Terima Kasih.
File-file tersebut dapat di download disini.
Posted by
Son Rokhaniawan Perdata, S.T
at
8:52 PM
0
comments
![]()
Labels: Php
Jam Analog
Download E-Book Gratis
Kategori
- Hacking (3)
- Java (12)
- Java Script (4)
- Netbeans (4)
- Networking (3)
- Php (18)
- SMS Gateway (1)
- Toko Online (1)
- Warnet (4)
Posting Terbaru
Komentar Terbaru
My Blog Log
Blog Support
-
-
-
-
-
-
-
Announcement15 years ago
-
DETIK DETIK ROSULULLOH SAKRATUL MAUT17 years ago
-









